-
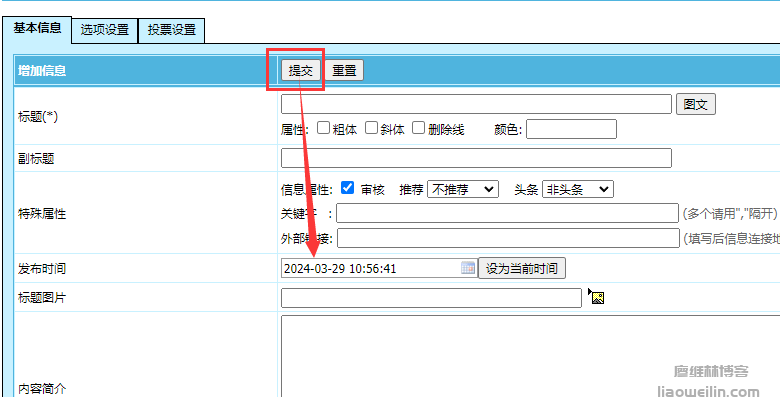
帝国cms点击顶部提交文章按钮,文章时间自动设置为当前的时间

修改步骤:
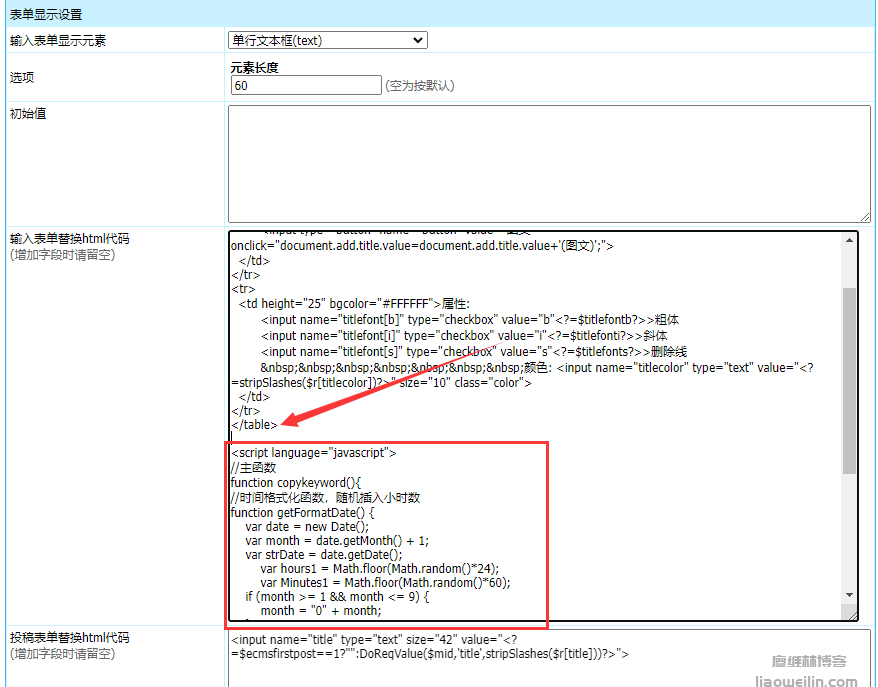
1、点击-系统-管理数据表-管理字段-修改“title”系统字段

2、找到“输入表单替换html代码”在右侧代码底部,加入下面js代码

js代码:
<script language="javascript">
//主函数
function copykeyword(){
//时间格式化函数,随机插入小时数
function getFormatDate() {
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
var hours1 = Math.floor(Math.random()*24);
var Minutes1 = Math.floor(Math.random()*60);
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
if (hours1 > date.getHours()) {
hours1 = date.getHours();
}
if (Minutes1 > date.getMinutes()) {
Minutes1 = date.getMinutes();
}
var currentDate = date.getFullYear() + "-" + month + "-" + strDate
+ " " + date.getHours() + ":" + Minutes1 + ":" + date.getSeconds();
return currentDate;
}
document.add.newstime.value= getFormatDate();
}
</script>
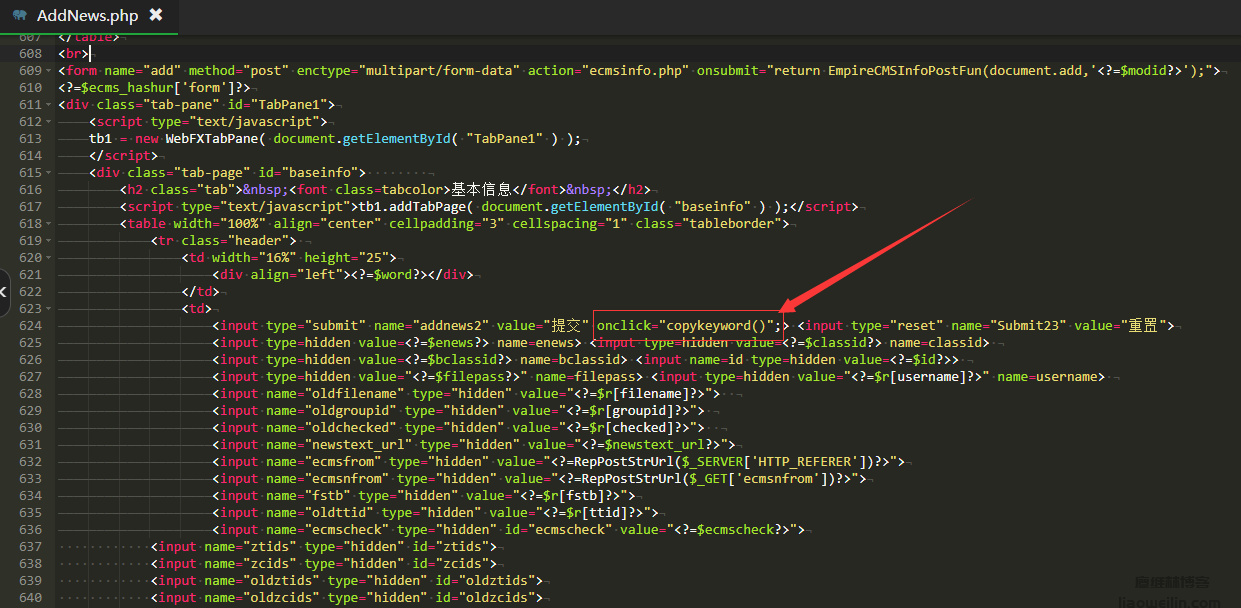
3、修改文件"/e/admin/AddNews.php"
大约624行,找到
<input type="submit" name="addnews2" value="提交"> <input type="reset" name="Submit23" value="重置">
在"value="提交""后面增加:onclick="copykeyword()";
<input type="submit" name="addnews2" value="提交" onclick="copykeyword()";> <input type="reset" name="Submit23" value="重置">

保存后清除缓存刷新,修改完毕,现在点击提交后同时时间也会调用当前时间了省去了设为当前时间的步骤。
本文来源:廖维林博客,转载请保留出处和链接!
发表评论